I've been overly obsessed with website performance speed metrics for several years. As an engineer, I learned how to tweak the servers, optimize page assets, work with third-party vendors, and do all the other things required for the sites to load faster (there are a few...). I got good at pushing Google PageSpeed (and other tools) scores all the way to 99, even for the sites with massive traffic and bandwidth. However, I've never stopped to ask WHY speed matters and how it affects the business. We generally understand that faster pages reduce the bounce rate, increase user engagement, and improve SEO rankings, but do they? And if so, by how much? Website performance improvement is not a small task; it usually involves several stages, different types of work, and testing, lots of testing. So why should you spend all that effort making Google PageSpeed score high or getting your website load under 2s instead of 3?
I decided to dig deeper into the most recent and credible user cases and compile a summary. The goal is to show how it can improve your website's organic and paid traffic and business KPIs. Let's go!

How do you measure your website speed?
Before we begin, let's discuss tooling or how to measure your website performance accurately. I mentioned Google PageSpeed Insights before, but there are many others you can use. Some argue that these scores don't matter for performance, but that's not true - think of your car's speedometer. Without the speedometer, it would be hard to know how fast or slow you're driving (highway offices love this one trick). I don't really care if it measures the speed in miles per hour, kilometers per hour, 1 to 10, or 1 to 100, but that number gives me a reference I need (to avoid speed tickets). The same applies to your website speed - you can use Google PageSpeed Insights, Google Lighthouse, GTmetrix, or any other listed below, but if your score goes from 60 to 95, you're doing something right and expect some benefits. You will likely also see a different score returned between the platforms, even when you re-run the audit using the same tool, and that's OK. Many factors can affect the scores you see on these tests. These variables include your location relative to the website, server activity, network routes, and even the activity on your local computer. There will always be some variance between tests across all speed testing providers. If your site is well-optimized, the range of scores will be smaller and more consistent. In contrast, an unoptimized site will show more variation between tests. However, there will always be some degree of variance between tests, both for mobile and desktop. In this post, I will use and reference Google PageSpeed Insights since it's free to use and the results are easy to interpret. But you can also try other testing tools:
There are several key metrics that we want to focus on:
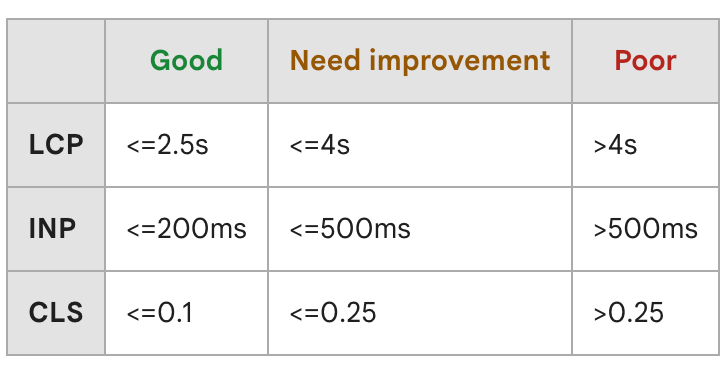
- Largest Contentful Paint (LCP): This metric shows loading performance by measuring the time it takes for the largest content element on the page (e.g. hero image) to become visible to the user.
- Interaction to Next Paint (INP): This metric assesses responsiveness, specifically how quickly a page responds to user interactions.
- Cumulative Layout Shift (CLS): This metric shows visual stability, focusing on how much the page content shifts during the loading process (this one is usually hard to tackle)
- First Contentful Paint (FCP): Measures the time it takes for the page to display its first content element.
- Time to First Byte (TTFB): This metric measures web server responsiveness by tracking the time it takes for the browser to receive the first byte of data from the server after a user requests a web page.
According to Google, you want to target your metrics in this range:

You can also use your Chrome Dev Tools Network Tab for more technical insights, especially if working in your local environment.
Assuming you audited and learned how fast (or slow) your website is, let's try to answer how this score directly affects your business.
E-commerce Websites
If you own an online store, you already know the importance of a seamless customer experience. Self-hosted solutions like WordPress allow for extensive customization and optimization, allowing you to tweak server settings, optimize assets, and work directly with the code (that is why I can guarantee a 90+ score). In contrast, platforms like Shopify or Squarespace limit your access to server-level optimizations, making achieving the same performance improvements harder. A faster online store leads to lower bounce rates, higher conversion rates, and better SEO rankings, directly impacting your revenue and customer satisfaction.
According to Semrush, mobile websites had 313% more visits in 2023 than desktop; however, 53% of mobile users discontinued websites that took more than 3 seconds to load. On mobile, users often prefer a seamless, one-click checkout process. In contrast, desktop users may value a detailed product comparison.
Action items:
- Hide secondary UI elements and features on mobile devices to simplify the product pages and checkout funnel (e.g., hide irrelevant navigation, review forms, logos, contact us CTAs)
- Treat tablet resolution similarly to mobile - the tablets take more time to process the browser requests and painting, so don't squeeze the desktop experience just because the screen is large.
- Optimize for 3G networks (e.g., using Chrome Network throttling feature)
- Integrate a one-click checkout experience using Google/Apple/Amazon Pay.
- Your mobile pages don't have to be fancy with auto-playing videos or slideshows - keep it simple and minimize the clicks (watch for the form inputs and page redirects)
Lead Generation Websites
A great lead generation website should be easily accessible and intuitive for everyone. The best sites consistently provide amazing experiences and generate significant new business for their organizations. Unfortunately, many companies fail to build effective lead generation sites, whether due to slow loading times, broken links, or confusing navigation, which can drive potential customers to competitors.
Action Items:
- Ensure your website loads 3s.
- Avoid overwhelming visitors with too many choices and unclear calls to action.
- Make your site mobile-friendly and easy to navigate.
- Use clear, compelling copy instead of keyword stuffing.
- Minimize redirects.
- Avoid intrusive pop-ups.
- Ensure your site is easy to navigate and your contact information is clearly visible.
- Shorten forms to the bare necessities.
- Personalize user experiences.
How does the site speed affect Paid and Organic channels?
Fast websites significantly improve SEO rankings. Google Search prioritizes user experience, and site speed is a critical factor. Websites that load quickly provide a better user experience, leading to lower bounce rates and higher engagement. These positive user signals help boost organic search rankings. In fact, it's so crucial that Google added Core Web Vital reports and signals to their Google Search Console platform (link)
Page speed optimization is equally crucial for paid traffic from Google Ads or Bing. Users expect an immediate and smooth experience when they click on an ad. Unfortunately, Google adds additional redirects from the clicked ad to your website for tracking purposes, which can slow down the process. Slow loading times can result in high bounce rates, wasted ad spend, and lower Quality Scores, which increase the cost per click (CPC) and reduce ad visibility. Unlike organic traffic, where users might be more patient, paid traffic demands instant gratification. Ensuring fast page loads for paid traffic means better user retention, higher conversion rates, and more efficient use of your advertising budget. Additionally, paid traffic is more straightforward to track and measure than organic traffic, making it clear how improvements in site speed can directly impact your advertising ROI.
Thus, while SEO focuses on improving organic visibility and engagement over time, page speed optimization for Google Ads directly affects the ROI of your advertising efforts by ensuring that the traffic you pay for is more likely to convert.
I hope I successfully convinced you to allocate a separate budget, time, effort, or even a dedicated team (if you have resources) for making and keeping your site super fast. And if you need a hand, ping me, and I'll always be happy to help!